
To use the Infogram API you need to create an API token in your account settings. Each token provides the same access permissions as those associated with the user account for which it was generated. If a user is a member of multiple teams, this token enables access to the projects associated with those teams.
Each token can be also be scoped to have permissions for a limited set of operations: e.g. you can create token that can only list and read projects, or have a token that can only update projects.
The token is passed for every request as an Authorization: Bearer header.
Infogram API has 3 different API requests types: GET, POST and Server Sent Events.
Unless specified otherwise:
GETandSSErequest arguments are passed in URL as query parameters with proper URL encoding. The response type isJSON.POSTrequests expect arguments to be sent asJSONobject in the request`s body. Response type isJSON.
While the majority of the API endpoints return a result immediately, there are some where the server may require additional time to generate the response. In such cases, it returns the id of a long-running job that you can subscribe to or poll. To subscribe to task status and follow it in real-time Infogram uses Server Sent Events.
curl -XGET -G -N https://api.infogram.com/getTaskStatus \
-H 'Authorization: Bearer infogram-api_token_secret' \
-d taskId=4ae84bb4-5eec-4775-92b0-361d80287b81 \
-d type=downloadResponse when the task is in progress (50% complete):
event: message
data: {"event":"update","data":{"progress":50,"result":null,"error":false}}Response when the task has failed with error:
event: message
data: {"event":"update","data":{"progress":100,"result":null,"error":true}}Response when the task has been completed successfully:
event: message
data: {"event":"update","data":{"progress":100,"result":<result>,"error":false}}<result> value will depend on the request type.All other errors will be reported using eventsource format as well, for example when requesting a task with an incorrect id, the error will be delivered as:
event: error
data: {"status":403}error handler provided by eventsource.Retrieve a list of all projects in the user private library or team library
curl -XGET -G https://api.infogram.com/getProjectList \
-H 'Authorization: Bearer infogram-api_token_secret' \
-d teamId=12345Returns a list of projects and their state in the library. A project has the following structure:
undefined if project is not in a folder.draft- project is not published and does not have sharable links or embed codes.public- project is published publicly. Can be accessed using a link or embed code. Is indexable by search engines.private- project is published privately. Can be accessed using a link or embed code, but is not indexed by search engines.
URL of the project on the web.
Omitted for projects in draft state.
Embed ID that can be used in custom integrations.
Omitted for projects in draft state.
HTML code that can be used to embed the project on your page.
Omitted for projects in draft state.
[{
"title": "Project 1",
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6730",
"createdAt": "2022-06-19T12:14:28.000Z",
"modifiedAt": "2022-07-07T13:59:16.000Z",
"thumbnailUrl": "https://infogram-thumbs-200.s3-eu-west-1.amazonaws.com/4557d9c4-880d-44ea-beaa-e937611c6730.jpg",
"author": {
"name": "User 1"
},
"state": "draft"
},
{
"title": "Project 2",
"projectId": "3b3aa4b7-0ee2-44b4-9b2f-03748d2312fd",
"createdAt": "2021-03-18T09:04:17.000Z",
"modifiedAt": "2021-03-18T09:04:25.000Z",
"thumbnailUrl": "https://infogram-thumbs-200.s3-eu-west-1.amazonaws.com/3b3aa4b7-0ee2-44b4-9b2f-03748d2312fd.jpg",
"author": {
"name": "User 1"
},
"folderPath": "my projects/2025/July"
"state": "private",
"webUrl": "https://infogram.com/1pk2dqq6rgzo16i9xlq5n6egkeu3rrzyywk",
"embedCodeId": "_/bC3mM1Vj3YP3vX1g4NPQ",
"embedCode": "<div class=\"infogram-embed\" data-id=\"_/bC3mM1Vj3YP3vX1g4NPQ\" data-type=\"interactive\" data-title=\"\"></div><script>!function(e,n,i,s){var d=\"InfogramEmbeds\";var o=e.getElementsByTagName(n)[0];if(window[d]&&window[d].initialized)window[d].process&&window[d].process();else if(!e.getElementById(i)){var r=e.createElement(n);r.async=1,r.id=i,r.src=s,o.parentNode.insertBefore(r,o)}}(document,\"script\",\"infogram-async\",\"https://e.infogram.com/js/dist/embed-loader-min.js\");</script>"
}]Creates a duplicate of the project.
The new project will be in draft state with the current user as the new owner.
ID of a team where copy will be created.
If omitted - the project will be copied to the user's private library.
curl -XPOST https://api.infogram.com/copyProject \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6730"
}'{
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6731"
}Updates data in the project. Using this endpoint it is possible to update text and chart data in project elements by specifying the element`s ID. With this endpoint, you can update multiple elements at once. Currently, we support updating 3 types of entities. Each has its own format:
Text objects
A single string of the new text value for the element. It will inherit the style of the first paragraph of the original text. Keep in mind that you need to adjust the width of the text block to indicate where it would wrap if the new text is longer than the original.
Charts
An object with following properties:
- dataarrayRequired— An array of objects that contains the following:
- titlestringRequired— Name of the data sheet.
- dataarrayRequired— An array of arrays of strings representing cells.
- accessibilityobjectOptional— An object that contains the following:
- labelstringRequired— An accessibility attribute that will be added to element as aria-label
- descriptionstringRequired— An accessibility attribute that will be added to element as aria-description
- dataarrayRequired— An array of objects that contains the following:
Images
An object with following properties:
- assetIdstringRequired— a string representing
assetIdthat can be retrieved from uploadAsset endpoint. - accessibilityobjectOptional— An object that contains the following:
- labelstringRequired— An accessibility attribute that will be added to element as aria-label
- descriptionstringRequired— An accessibility attribute that will be added to element as aria-description
- assetIdstringRequired— a string representing
curl -XPOST https://api.infogram.com/updateProjectEntities \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "be48f169-5ba5-4671-afb0-c99acf16a437",
"entities": {
"0d63c791-45c3-464e-bb36-b3a4a932dd2d": "New content for text item",
"28abf655-5219-4a81-8e64-1858800d562b": {
"data": [{
"title": "Sheet 1",
"data": [
["sheet-1-row-1-column-1", "sheet-1-row-1-column-2"],
["sheet-1-row-2-column-1", "sheet-1-row-2-column-2"]
]
}, {
"title": "Sheet 2",
"data": [
["sheet-2-row-1-column-1", "sheet-2-row-1-column-2"],
["sheet-2-row-2-column-1", "sheet-2-row-2-column-2"]
]
}]
}
}
}'{}Adds a new image asset to Infogram and returns id that could be used in project content.
If id is not referenced in any project the asset will be automatically deleted.
multipart/form-data. Maximum file size is 10MB.Supported formats:
svgjpegtiffwebppnggif
curl -XPOST https://api.infogram.com/uploadAsset \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: multipart/form-data' \
--form file=@./image.pngReturns an id that could be used to update images using updateProjectEntities endpoint.
{
"assetId": "dd4ec0469ea68615b6f167a7916596b4b850b56fbf93f066afc955a887ddef7183209a96f5e3499b1965ce74efd900df52f4eb31b1a309cf35cb4caa5a259208.png"
}Makes project accessible on the web using embed code or web link
public- the project will be accessible to anyone and indexed by search engines.private- the project will be accessible only to those with the correct link.password- the project will be accessible only to those with the correct link and requires a password to view.
privacy value is password - this will be the password viewers are required to enter before being able to view the content.curl -XPOST https://api.infogram.com/publishProject \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6730",
"privacy": "private"
}'URL of the project on the web.
Embed ID that can be used in custom integrations.
HTML code that can be used to embed the project on your page.
{
"webUrl": "https://infogram.com/1pk2dqq6rgzo16i9xlq5n6egkeu3rrzyywk",
"embedCodeId": "_/bC3mM1Vj3YP3vX1g4NPQ",
"embedCode": "<div class=\"infogram-embed\" data-id=\"_/bC3mM1Vj3YP3vX1g4NPQ\" data-type=\"interactive\" data-title=\"\"></div><script>!function(e,n,i,s){var d=\"InfogramEmbeds\";var o=e.getElementsByTagName(n)[0];if(window[d]&&window[d].initialized)window[d].process&&window[d].process();else if(!e.getElementById(i)){var r=e.createElement(n);r.async=1,r.id=i,r.src=s,o.parentNode.insertBefore(r,o)}}(document,\"script\",\"infogram-async\",\"https://e.infogram.com/js/dist/embed-loader-min.js\");</script>"
}Unpublishes the project by removing web access and transitions the project to draft state.
curl -XPOST https://api.infogram.com/unpublishProject \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6730"
}'{}Exports project as either png, jpg or pdf file or files.
png- png image for single-page projects and a zip archive of png images for multi-page projects.jpg- jpg image for single-page projects and a zip archive of jpg images for multi-page projects.png-zip- zip archive of png images.jpg-zip- zip archive of jpg images.pdf- pdf document.
1. Not supported when format is pdf.jpg or jpg-zip.curl -XPOST https://api.infogram.com/downloadProject \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "4557d9c4-880d-44ea-beaa-e937611c6730",
"format": "png",
"scale": 2,
"transparentBackground": true
}'{
"taskId": "3dbd3551-f13e-45ce-847d-6b3d839c1a94",
"type": "download"
}{
"url": "https://infogram-download-eu.s3.eu-west-1.amazonaws.com/dadeccc5-031a-45d8-8b9a-f2348c3ff1da?AWSAccessKeyId=AKIAJ5KKHYTYUTWGEH5A&Expires=1705051871&Signature=dOizFKp7n%2FrGcYCzX5%2FajtF0dvg%3D&response-content-disposition=attachment%3B%20filename%3D%22download.pdf%22%3B%20filename%2A%3DUTF-8%27%27sales-report-2022.pdf"
}Downloads the project as a zip with all its assets. Could be used for backups or hosting the project on your server.
curl -XPOST https://api.infogram.com/exportAsHTML \
-H 'Authorization: Bearer infogram-api_token_secret' \
-H 'Content-Type: application/json; charset=utf-8' \
-d '{
"projectId": "be48f169-5ba5-4671-afb0-c99acf16a437"
}'{
"taskId": "085881b8-dffe-4f34-8d72-8d53d3fc37e8",
"type": "export-html"
}{
"url": "https://infogram-download-eu.s3.eu-west-1.amazonaws.com/daoeccc5-031a-45d8-8b9a-f2348c3ff1da?AWSAccessKeyId=AKIAJ5KKHYTYUTWGEH5A&Expires=1705051871&Signature=dOizFKp7n%2FrGcYCzX5%2FajtF0dvg%3D&response-content-disposition=attachment%3B%20filename%3D%22download.zip%22%3B%20filename%2A%3DUTF-8%27%27sales-report-2022.pdf"
}If you use Infogram to periodically create and share reports where only data, names, and dates change, you can automate it with the API.
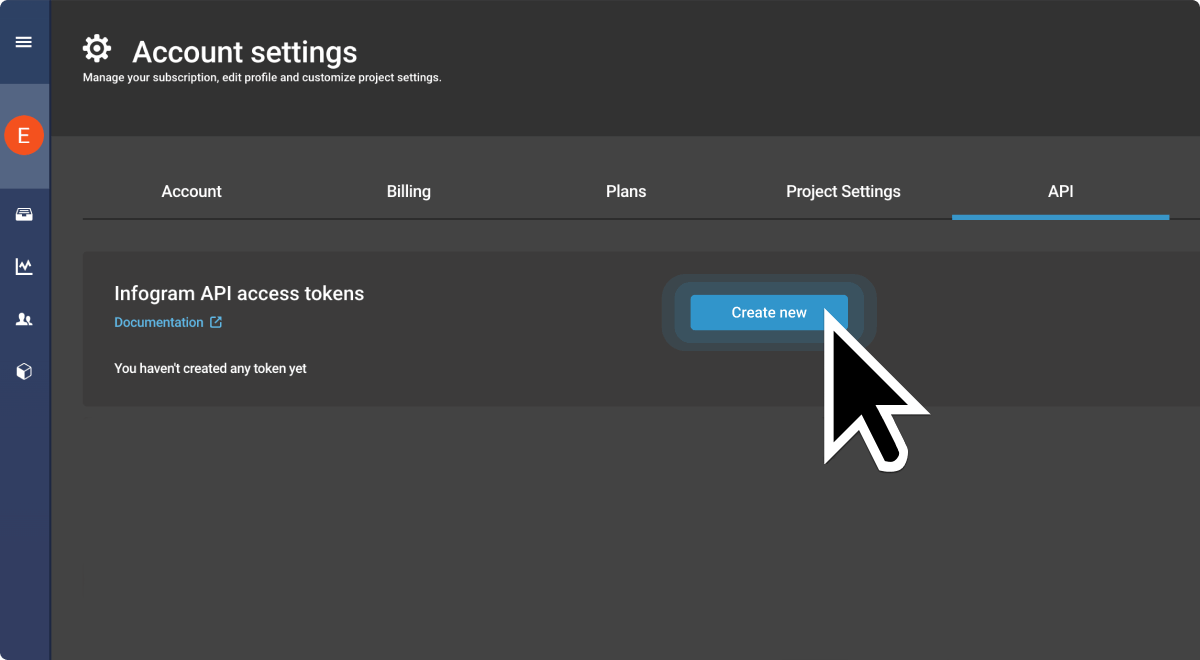
Create an API token
Before using any of Infogram API you need to create a new token in your profile settings

Create a template for report
Create a new project in Infogram that will be used for creating new reports.
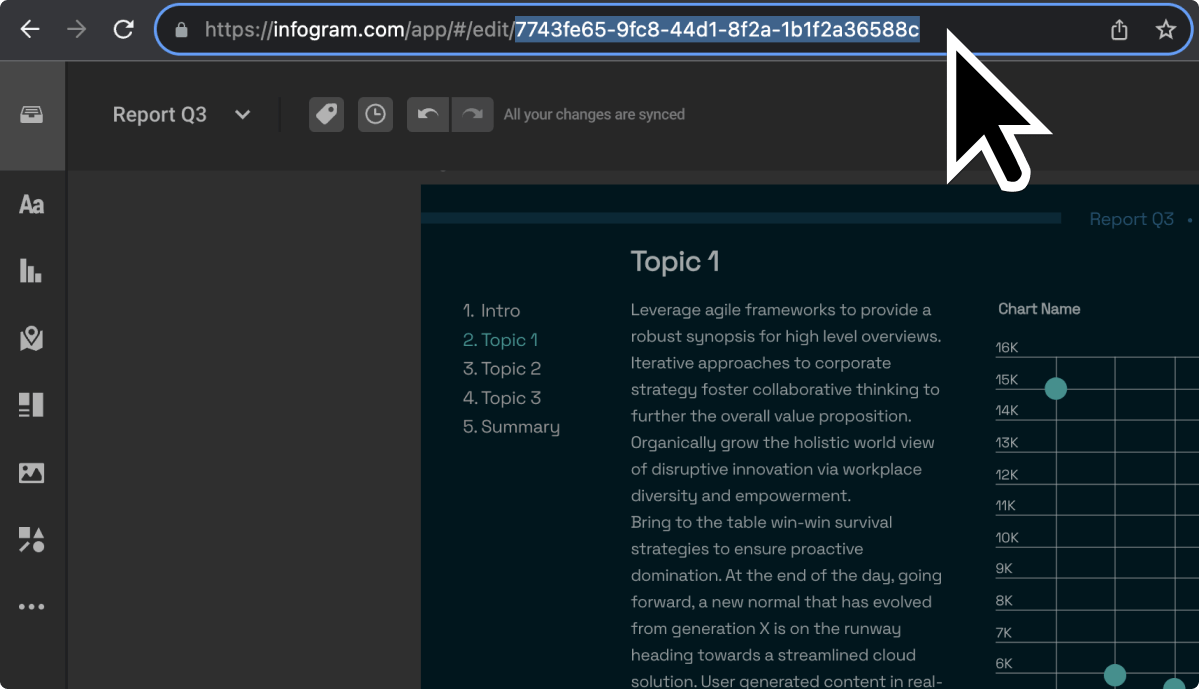
Copy Project ID from URL:

Create a copy using API
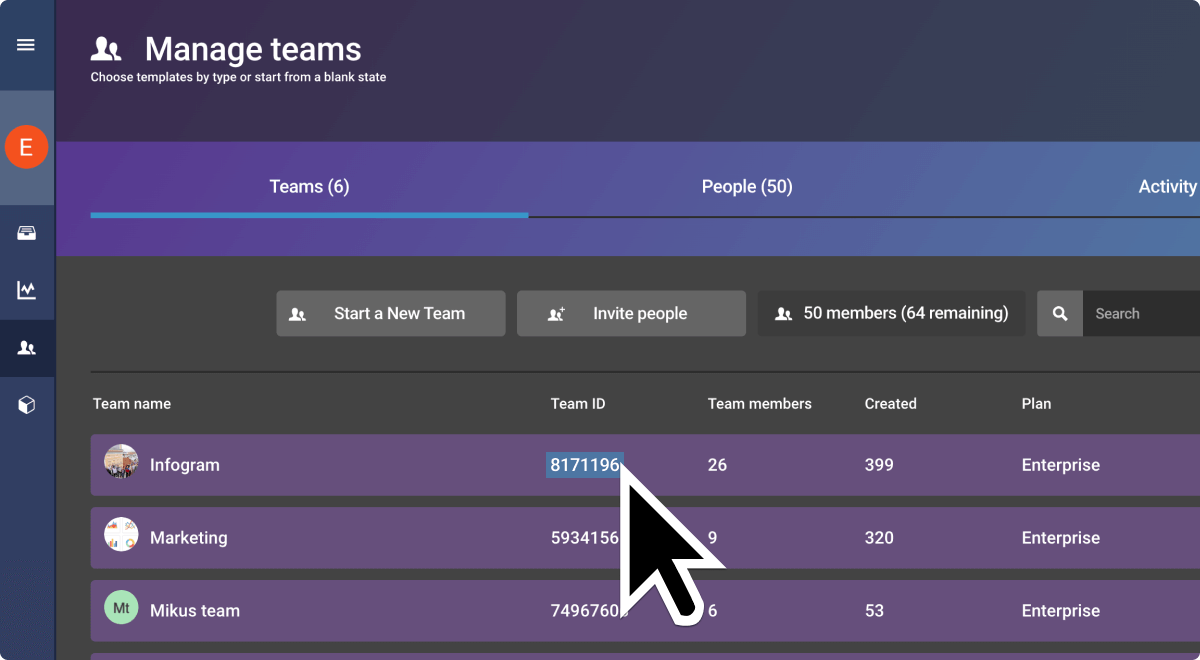
Create a copy using the copyProject endpoint. The copy will be in your private library. If you want the copy to be in a specific team, you can specify targetTeamId. Team IDs are visible in the team management UI:

Update data using API
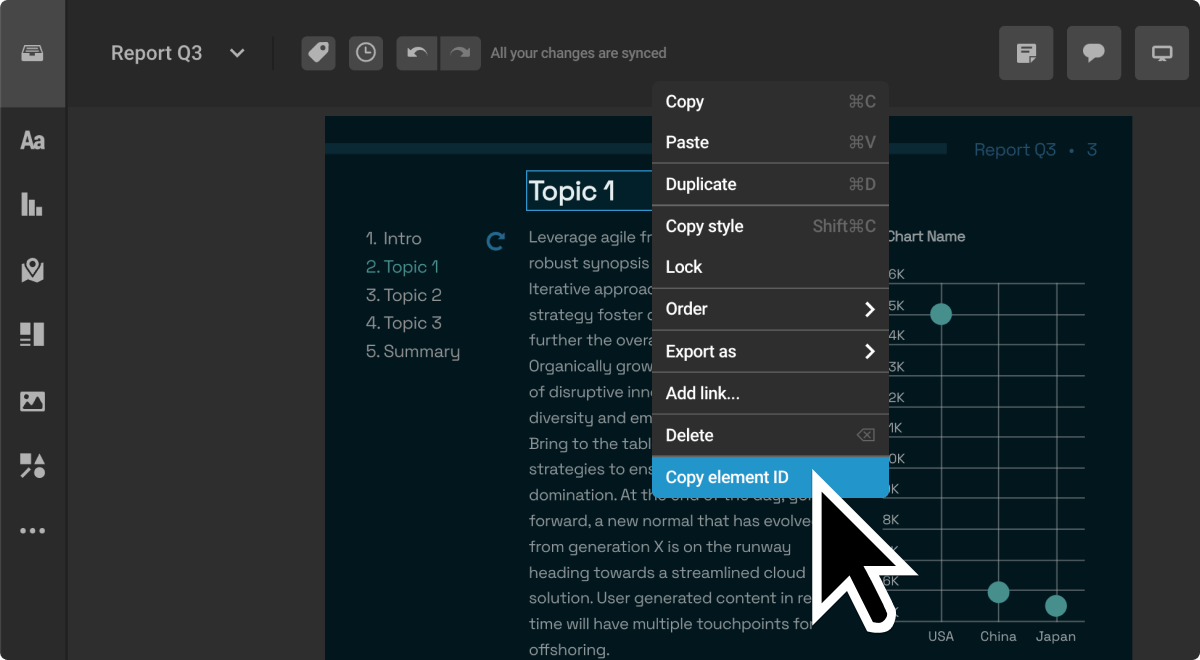
Update data using the updateEntities endpoint. It requires element ID and data. Ids could be copied using the project context menu:

Publish report using API
Use the publishProject endpoint to publish the project and get an embed or web link that you can share.
Download report using API
Download the project as a PDF using the downloadProject endpoint for offline use or printing.
This example demonstrates how to create periodic reports using Node.js and Typescript
import fs from 'fs';
import axios from 'axios';
import rateLimit from 'axios-rate-limit';
import EventSource from 'eventsource';
const apiKey = 'infogram-api_...';
const teamId = undefined; // Team id if you want projects to be in the team library
const projectId = '35c21077-2c1e-48aa-91a2-12cfd10fd331';
const titleElementId = 'a4f566a9-d586-4cce-8d67-f81a5a659c35';
const barChartId = '16a58218-28be-4443-bc2a-9516e91c99a33baaccee-7b57-464c-a3dd-5e643dcd0e96';
const tableChartId = '3b8a4c1b-ad16-472f-a7c5-8ed3188ff4d7d8a16f60-172c-4ac7-99fe-bf0ad52e9088';
const api = rateLimit(
axios.create({
headers: {
Authorization: `Bearer ${apiKey}`,
},
baseURL: 'https://api.infogram.com',
}),
{maxRequests: 10, perMilliseconds: 10000}
);
/**
* Helper function that waits for Infogram task to complete
*/
function waitForTask<T extends object>(taskId: string, type: string): Promise<T> {
return new Promise<T>((resolve, reject) => {
const monitor = new EventSource(`https://api.infogram.com/getTaskStatus?type=${type}&taskId=${taskId}`, {
headers: {
Authorization: `Bearer ${apiKey}`,
},
});
const handleError = (error: Error) => {
monitor.close();
reject(error);
};
monitor.addEventListener('message', (event: MessageEvent) => {
try {
const {data: {result, error}} = JSON.parse(event.data);
if (error) {
throw new Error('Task failed unexpectedly!');
}
if (result) {
monitor.close();
resolve(result);
}
} catch (parseError) {
handleError(parseError as Error);
}
});
monitor.addEventListener('error', (e) => handleError(e.error));
});
}
/**
* Example function that returns data to use in report based on year
*/
async function getDataForYear(_year: number): Promise<{data: {title: string; data: string[][]}[]}> {
return {
data: [{
title: 'Sheet 1',
data: [
['Genre', 'Books'],
['Romance', Math.round(Math.random() * 100000).toString()],
['Comics', Math.round(Math.random() * 100000).toString()],
['Mystery', Math.round(Math.random() * 100000).toString()],
['History', Math.round(Math.random() * 100000).toString()],
['Travel', Math.round(Math.random() * 100000).toString()],
],
}],
};
}
(async () => {
// Prepare array to hold task IDs to process in parallel.
const downloadTasks: {taskId: string; type: string; year: number}[] = [];
// Generate four reports for years from 2020 to 2023
for (let year = 2020; year <= 2023; year++) {
// First create a copy of the template project
const copyProjectResponse = await api.post<{projectId: string}>('/copyProject', {
projectId: projectId,
title: `Sales report ${year}`,
targetTeamId: teamId,
});
// Retrieve the data we want to insert into the project
const chartData = await getDataForYear(year);
// Update three elements inside the project to new values
await api.post<{}>('/updateProjectEntities', {
projectId: copyProjectResponse.data.projectId,
entities: {
[titleElementId]: `Sales report ${year}`,
[barChartId]: chartData,
[tableChartId]: chartData,
},
});
// If we want to share the reports, we could publish it privately and share a link.
const publishResponse = await api.post<{webUrl: string}>('/publishProject', {
projectId: copyProjectResponse.data.projectId,
privacy: 'private',
});
console.info(`Sales report ${year} published with URL: ${publishResponse.data.webUrl}`);
// Or we can download projects as PDF without publishing.
// Download operation is a long-running task, so we only get a reference to a task in response
const downloadResponse = await api.post<{taskId: string; type: string}>('/downloadProject', {
projectId: copyProjectResponse.data.projectId,
format: 'pdf',
transparentBackground: false,
});
downloadTasks.push({...downloadResponse.data, year});
}
// Wait for all tasks to complete and write downloaded files to current folder
await Promise.all(
downloadTasks.map(async ({taskId, type, year}) => {
// Using our helper function we subscribe to task status, that will resolve immediately when its ready.
// Download task returns a temporary link to a file.
const {url} = await waitForTask<{url: string}>(taskId, type);
// Download the file and save it to filesystem
const {data} = await axios.get(url, {responseType: 'stream'});
data.pipe(fs.createWriteStream(`sales-report-${year}.pdf`));
})
);
})().catch((err) => {
console.error(err);
});